Codecademy is an online, interactive learning environment for web technologies. With it’s combination of good pacing, humour and example projects, I’ve found it really does make it easier to learn a new coding language. I really would recommend it.
Codecademy Has Excellent Free Lessons
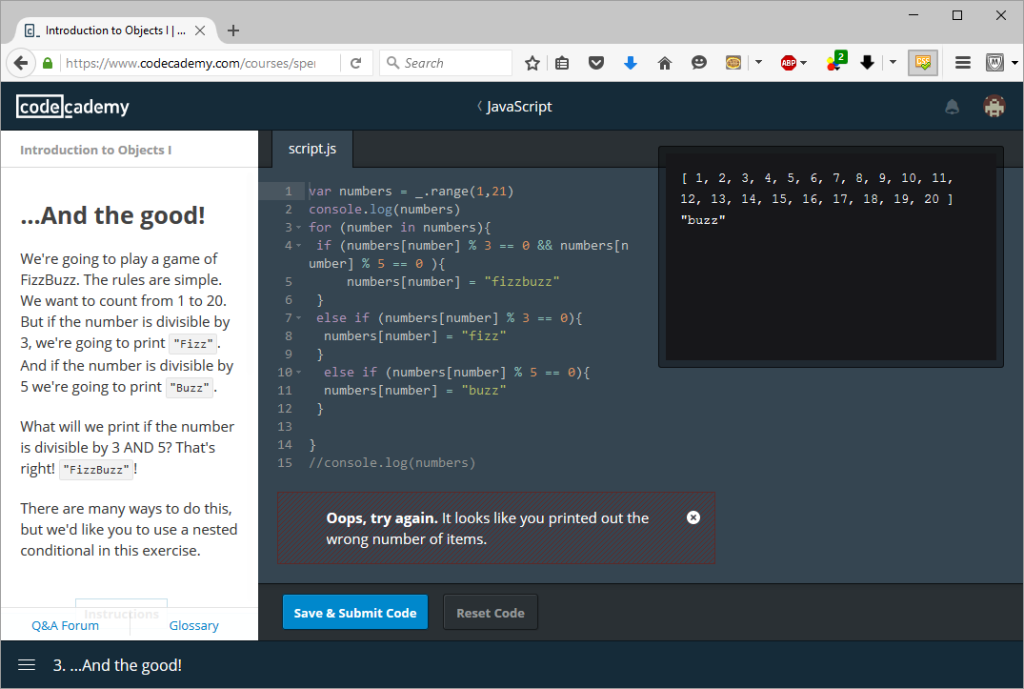
I’ve been working through their free Javascript lessons, which I’ve found to be very helpful. The course builds up at a reasonable pace, and you can easily move around lessons to review topics where necessary, or skip ahead if you already know something.
At the end of each module in the course there is a summary project that has you writing code things like text adventures, rock, paper, scissors, and address books.
The interactive coding environment works really well, and means you can get immediate (and usually helpful) feedback on your code.

In addition to the Javascript course that I’ve worked through there there is also a selection of other essential web technologies, including:
You Can Also Pay For Additional Support and Projects
I’ve only looked at what you can get with a free account, but Codecademy also offers additional material if you are willing to pay. This is generally in the form of additional projects you can use to support your learning.
A ‘pro’ account also gets you access to a range of learning paths:
- Coding Intro Path – to master the basics of HTML/CSS
- Front End Path – incorporates Javascript, jQuery, and AngularJS into your website development
- Full Stack Path – build up to creating data-driven web applications